Dialogs and Messages
UI Extension Applications can define a rich UI interface using HTML and JavaScript inside their own IFRAME. However, sometimes it is necessary to create modal dialogs which break the IFRAME boundary.
Simple and customized message boxes can be displayed in various interfaces by using ShowMessage method available on the IShellFrame instance. This method can take either single string or object as a parameter. If an object is passed, it defines the behavior of the message box.
Simple String Based Message Box
The simplest Message Box type is to call the ShowMessage with just a simple string parameter.
// Here the shellFrame refers to IShellFrame object.
// Wait for the dialog to close, assuming that we are running inside async function.
const res = await shellFrame.ShowMessage('Sample Message from the Extension')
// value of "res" will be
// {selectedButton: 1, checkboxChecked: false}

The ShowMessage returns always the index of the selected button ( 1, 2 or 3 ) and checkboxChecked boolean.
{selectedButton: 1, checkboxChecked: false}
Customizing Text and the Buttons
Optionally, you can give messagebox an Object parametere, where you define the text of the Message Box in the message property.
You can also define texts for up to three buttons using button1_title, button2_title and button3_title properties.
const result = await shellFrame.ShowMessage({
message: 'Message Text comes Here',
button1_title: 'Button Text 1',
button2_title: 'Button Text 2',
button3_title: 'Button Text 3',
})

Message with Checkbox
You can use checkbox_title to enable checkbox in the Message Box.
const result = await shellFrame.ShowMessage({
message: 'Do you want to save the Changes?',
button1_title: 'Yes',
button2_title: 'No',
checkbox_title: 'Do not ask this again',
})
// result.checkboxChecked holds the checkbox value
You can also give checkbox_checked: true in the parameter Object if you want to enable the checkbox by default.
Message with Timeout
You can use timeOutButton and timeOut to define which button will be selected after N seconds.
const result = await shellFrame.ShowMessage({
message: 'Do you want to save the Changes?',
checkbox_checked: true,
button1_title: 'Yes',
button2_title: 'No',
checkbox_title: 'Do not ask this again',
timeOutButton: 1,
timeOut: 15,
})

Toasts
// Show a Success message
MFiles.ShowToast('Toast Title', 'Toast Message', 1)
The third parameter is the type of the Toast having following variants:
| Name | Value |
|---|---|
| Info | 0 |
| Success | 1 |
| Warning | 2 |
| Error | 3 |
Report Exception
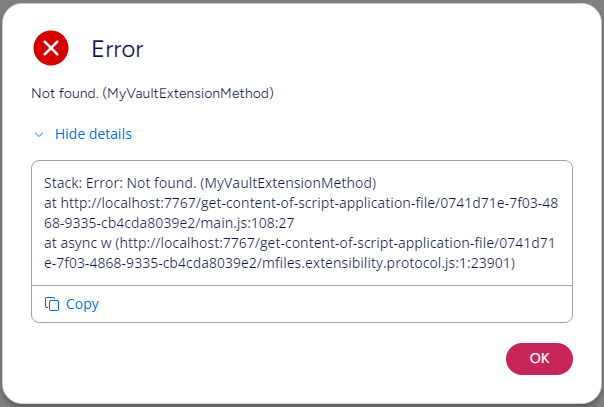
The ReportException function is provided to facilitate showing error messages and exception to the end users in a MessegBox dialog. This function helps developers communicate issues effectively, ensuring users understand what went wrong.
The ReportException function accepts MFError object, JavaScript Error object or string as its parameter. The MFError class extends JavaScript Error class with some additional properties that enable UIX developers to provide more information about the error.
The following section illustrates usage of ReportException function.
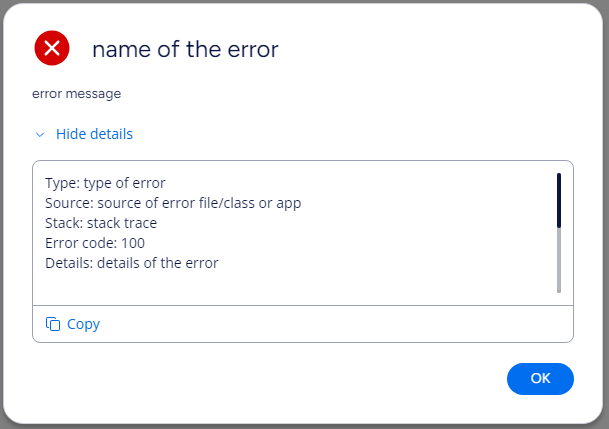
1. Showing MFError object.
window.MFiles.ReportException({
name: 'name of the error',
message: 'error message',
errorCode: 100,
type: 'type of error',
source: 'source of error file/class or app',
stack: 'stack trace',
details: 'details of the error',
})

- The
nameandmessageproperties are mandatory inMFErrorclass. - The
nameproperty is shown as the title of the message box. - The
errorCodemust be number and other properties must be string. - The
Copylink can be used to copy the details text to clipboard which make it easier for end user to report the error to the developer. - By default, the details section is hidden. The
Show details/Hide detailscan be used for showing or hiding the details.
2. Showing JavaScript Error object
try {
// Codes which may throw exception
} catch (exp) {
window.MFiles.ReportException(exp)
}

3. Showing simple string
window.MFiles.ReportException('Simple string error message')
You can notice that the MessageBox is shown without any title as we do not have any "name" property in the last example.